Banner upload
Process
In the same fashion as the client onboarding and campaign creation processes, banner creation process is an asyncronous process.
- Check health API.
- Prepare the banner.
- Submit a banner creation request.
- Poll until completed.
The suggested polling approach is to GET the banner every 20 seconds (GET /api/v3.0/banner/{clientId}/{id}), while the banner status property is "Processing". At some point, the status should change to "Active", and this means the banner upload has succeeded.
In case if status changes to "Error", please try to recreate the banner a few times if necessary after a while so failures caused by transient issues hopefully won't interfere again. If for some reason this does not help, please reach out directly to your account manager.
A few tips to mind for a successful banner generation:
- All urls should be valid.
- For Facebook Carousel banners
- It must contain more than 1 image
- The number of headlines, descriptions and images must match.
Image formats and size limits
Some of the 3rd party systems has certain size and format limits on images as follows.
| 3rd party | Allowed formats | Maximum size |
|---|---|---|
| Adform | gif, jpg, png | 8 mb |
| Adwords | gif, jpg, png | 150 kb |
| Xandr | gif, jpg, png | 300 kb |
Using banner builder
Nexta's banner builder is a service that allows building banners by specifying the properties of the creative and uploading the images. The chosen values are applied to the template of the banner and the banner is subsequently uploaded to the desired campaign.
This allows creating banners in a fully automated way, and the only thing you need is to specify the parameters of the banner, such as headline and images to use.
The banner builder is stateful by default. This means that it stores the last state of the banner template and no more.
The process of creating the banner using banner builder is following:
- Check health API.
- Get available campaign templates and choose the one you need.
- Get available banner templates for the campaign template, and chose the one you will use.
- Update chosen banner template with desired variables.
- Upload images to the banner template.
- Submit a banner creation request.
- Poll until completed.
Using stateless banner builder
Usage of the stateless banner builder is often preferred over the stateful banner builder. The main difference is that the state of the banner template is stored separately for each banner upload, which makes it possible to create multiple banners at the same time.
Currently suggested maximum number of parallel banner uploads is 5.
Another important consideration is that usage of the stateless banner builder preserves all the original information used in the banner creation process. This allows Nexta to investgate banner upload errors in a very simple and reproducible way.
The process of creating the banner using the stateless banner builder is following:
- Check health API.
- Get available campaign templates and choose the one you need.
- Get available banner templates for the campaign template, and chose the one you will use.
- Copy the chosen banner template. ID of the new template will be returned in response.
- Update the newly copied banner template with desired variables.
- Upload images to the banner template.
- Submit a banner creation request.
- Poll until completed.
- Delete the banner template on success, preserve on failure.
Banner Template
This resource is a template for banner creatives. It contains banners with the similar layout.
Read banner template
To read banner templates, send a request to the get banner template. It is now possible to filter for default templates only by adding a ?queryAllTemplates=false query parameter to the request.
Banner templates are dependent on the campaign template because banners are platform specific.
To get available templates see Template - Read
Copy banner template
Copying banner templates is only relevant if you are using the stateless banner builder flow.
To copy the banner template, send a request with no payload to the create banner template copy endpoint.
You can use the returned ID in your future operations with this new banner template.
Edit banner template
It is possible to change the dynamic property values of a banner template by using the edit banner template endpoint. This is useful to tailor the headline, clickurl and other template specific properties to the desired values.
Delete banner template
Deletion of banner templates is only relevant if you are using the stateless banner builder flow.
To delete the banner template, send a request with no payload to the delete endopint.
It is important to delete the banner templates after they have been used and are not needed anymore.
Upload image to banner template
It is possible to upload multple images to a banner template by sending a request to the upload image endpoint. The image should be sent base64 encoded in the base64 field and its size in bytes in the fileBytes field too.
Delete image from banner template
It is possible to delete a previously uploaded image from a banner template by sending a request to delete image endpoint.
Banner Creative
Banner creative contains the layout and content of the banners.
Create banner creative
Not supported.
Read banner creative
To read a banner creative send a request to the get banner creative endpoint. The response will contain the name, banner/system/campaign types, logos, dynamic property values and banner previw access data.
Update banner creative
To edit banner creative send a request to the update banner createive endpoint. The request body structure should be the same as the response in the read endpoint's earlier.
Delete banner creative
Not supported.
Update destination URL
To update the destionation URL of a creative send a request to the update clickUrl endpoint.
Create banner creative image
To add a new image to banner creative send a request to this endpoint.
Read banner creative image
It can be read with full Banner Creative object. See Read banner creative.
Update banner creative image
Update is not supported.
Delete banner creative image
Image can be removed from banner creative by sending request to the delete endpoint.
Banner
Banner is a resource that represents a banner creative which is connected with an advertising campaign.
Create banner
To create a banner please make a call to the upload banner endpoint.
UploadBannerRequest
| Field | Type | Description |
|---|---|---|
| UploadMode | UploadBannerMode enum | Required field. Mode of the banner upload. |
| Name | string | Name of the banner. Required when UploadMode is set to "File" or "BannerBuilder". |
| Description | string | Description of the banner |
| CampaignType | CampaignType enum | Required. Type of the campaign this banner will be connected to. |
| BannerType | BannerType enum | Type of the banner. Required when UploadMode is set to "File" or "BannerBuilder". |
| BannerCategory | BannerCategory | Category of the banner. Required when UploadMode is set to "File" or "BannerBuilder". |
| ClickUrl | string | Click URL of the banner. Required when UploadMode is set to "File". Has to be a valid URL link. |
| FileBase64 | string | Base64 string encoded banner file. Required when UploadMode is set to "File". File cannot be bigger than 150 kB. |
| TemplateID | long | Id of the campaign template. Required when UploadMode is set to "File" or "BannerBuilder". |
| SourceBannerID | long | Id of the source banner. Required when UploadMode is set to "Copy". |
| CampaignID | long | Id of the campaign. Required when UploadMode is set to "Copy" or "Direct". |
| LineItemID | long | Id of the line item. Required when UploadMode is set to "Copy" and CampaignType is one of: "Facebook", "AdwordsSearch", "AdwordsDisplay", "Dfp" or UploadMode is set to "Direct". |
| CreativeID | string | Id of the creative. Required when UploadMode is set to "BannerBuilder" or "Direct". |
| OverrideDefaultNamingConvention | bool | When true the banner name is set to the value passed in the Name field otherwise it's autogenerated. |
| LineItemName | string | Must contain the name of the lineitem on Direct upload to Adform and Xandr. |
| ImpressionTrackingUrl | string | Impression tracking url, supported on GAM and Adform, Must be a valid URL. |
UploadBannerMode Enum
| Enum | Value | Description |
|---|---|---|
| File | 1 | Upload from Base64 Encoded file |
| BannerBuilder | 2 | Upload from banner builder |
| Copy | 3 | Use existing banner and copy assets to the new one |
| Direct | 4 | Upload directly to the campaign |
Banner statuses
"Active" : The banner is uploaded to the 3rd party system.
"Processing" : We're still working on your banner.
"Disapproved" : The 3rd party system found some issues (content, headline, etc) with your banner.
"Error" : There was an error with the processing of the banner. It can be a transient network issue or it can indicate a more serious issue with your banner.
BannerType Enum
| Enum | Value | Description |
|---|---|---|
| None | 0 | None |
| Html5 | 1 | Html5 banner (supported on Adform and AdWords Display) |
| Video | 2 | Video banner (not yet supported) |
| Text | 3 | Text (supported on AdWords Search) |
| Native | 4 | Native banner (supported on Adform) |
| Carousel | 5 | Facebook carousel |
| SingleImage | 6 | Facebook single image |
| Image | 7 | Image banner (supported on Adform, DFP and AdWords Display) |
| ThirdParty | 8 | Third party tag (supported by Adform and DFP) |
| RichMedia | 9 | Rich Media (supported by Adform) |
| DynamicSearchAd | 10 | DynamicText (supported on Adwords) |
| Catalog | 11 | Catalog (supported on Facebook) |
BannerCategory Enum
| Enum | Value | Description |
|---|---|---|
| None | 0 | None |
| Automatic | 1 | Automatic |
| BannerBuilder | 2 | Custom (created from banner builder) |
| External | 3 | External banner (image or zipped html5) |
Upload modes
There are four different upload modes and for each mode there is a different validation.
Upload external banner
First way to create a banner is to upload a valid image, zipped HTML 5 or third party script to the banner library. To do that call the Create endpoint with the request body like in the example below. The actual banner has to be base64 encoded regardless of the banner type. After a successful upload and processing the banner will be available in the banner library, under 'Creatives'. The banner processing can be tracked by polling the read single banner endpoint and checking the Status, StatusInfo and Progress fields. Supported only on Adform, Adwords, Google Ad Manager and Xandr.
Upload image banner
Can be uploaded with BannerType = 7.
{
"UploadMode": 1,
"Name": "Nexta test image banner",
"Description": "",
"CampaignType": 1,
"BannerType": 7,
"BannerCategory": 3,
"ClickUrl": "http://nexta.io",
"FileBase64": "base64imagestring",
"TemplateID": 5579
}
Upload HTML 5 banner
It has to be a zip file with the correct structure and content, manifest, etc. Can be uploaded with BannerType = 1.
{
"UploadMode": 1,
"Name": "Nexta test HTML 5 banner",
"Description": "",
"CampaignType": 1,
"BannerType": 1,
"BannerCategory": 3,
"ClickUrl": "http://nexta.io",
"FileBase64": "base64html5zipstring",
"TemplateID": 5579
}
Upload script banner
Can be uploaded with BannerType = 8.
{
"UploadMode": 1,
"Name": "Nexta test script banner",
"Description": "",
"CampaignType": 1,
"BannerType": 8,
"BannerCategory": 3,
"ClickUrl": "http://nexta.io",
"FileBase64": "base64encodedscriptstring",
"TemplateID": 5579
}
Upload from banner builder
The second way to create a banner is to upload it from builder. To do that first prepare banner in the builder and then get ID of the creative and send it to Create endpoint with the request body like in the example below.
This will upload banner to the banner library.
Upload carousel banner creative from banner builder to Facebook.
{
"UploadMode": 2,
"CampaignType": 3,
"BannerType": 5,
"BannerCategory": 2,
"TemplateID": 5580,
"CreativeID": "TWVkaWFHcm91cC1VS19NUkhMfEZhY2Vib29rfENhcm91c2VsfC9hcHAvY2xpZW50cy9NZWRpYUdyb3VwLVVLX01SSEwvdGVtcGxhdGVzL2ZhY2Vib29rL0V4Y2x1c2l2ZQ==",
"Name": "Banner name",
"Description": "Banner description"
}
Copy banner from banner library
Third way to create a banner is to copy it from the existing banner in the banner library.
This way you can attach copy of the banner from banner library to the existing campaign.
To attach banners to active campaigns you can also use Update Campaign endpoint and add ID of the banner from banner library.
Copy banner and attach it to the Facebook campaign.
{
UploadMode = 3,
CampaignType = 3,
SourceBannerID = 212526,
CampaignID = 11034,
LineItemID = 720762832767
}
Direct banner upload
The fourth way is to upload a banner from an existing creative directly to a campaign's lineitem by sending a request with Uploadmode = 4.
Read
Read banners
To read banners please send a request to the get banners endpoint.
Endpoint has optional query parameters:
| Parameter | Type | Description |
|---|---|---|
| templateId | int | When provided returns banners belonging to this template. |
| campaignId | int | When provided returns banners belonging to this campaign. Doesn't work when used together with templateId. |
Returns an array of BannerHeaderDTO objects.
BannerHeaderDTO
| Field | Type | Description |
|---|---|---|
| ID | numeric string (long) | Id of the banner. |
| Name | string | Name of the banner. |
| Description | string | Description of the banner. |
| Labels | string[] | Banner labels. |
| BannerType | BannerType enum | Type of the banner. |
| BannerCategory | BannerCategory enum | Category of the banner. |
| SystemType | SystemType | System type of the banner. |
| CampaignType | CampaignType | Campaign type of the banner. |
| Size | string | Size of the banner (dimensions). E. g. 250x200. |
| Width | int | Width of the banner. |
| Height | int | Height of the banner. |
| Status | Status string | Status of the banner. |
| StatusInfo | string | Additional status data. |
| Progress | int | Progress value (0-100). |
| CreatedBy | string | Username of the author. |
| DateCreated | DateTime | Banner created date. |
| UpdatedBy | string | Username of the user who edited banner last time. |
| DateUpdated | DateTime | Date of the last update. |
| Formats | string[] | Array of banner formats. |
Read single banner
To read single banner please make a call to get banner endpoint.
It will return single BannerDTO object.
BannerDTO
| Field | Type | Description |
|---|---|---|
| ID | numeric string (long) | Id of the banner. |
| Name | string | Name of the banner. |
| Description | string | Description of the banner. |
| Labels | string[] | Banner labels. |
| Url | string[] | Obsolete. Banner builder preview URL collection. |
| Previews | PreviewDTO | Previews collection. |
| ClickUrl | string | Destination/ClickUrl of the banner. |
| FileBase64 | string | Base64 encoded banner zip file. |
| BannerType | BannerType enum | Type of the banner. |
| BannerCategory | BannerCategory enum | Category of the banner. |
| SystemType | SystemType | System type of the banner. |
| CampaignType | CampaignType | Campaign type of the banner. |
| CampaignID | numeric string (long) | Id of the campaign this banner belongs to. |
| Size | string | Size of the banner (dimensions). E. g. 250x200. |
| Width | int | Width of the banner. |
| Height | int | Height of the banner. |
| Status | Status string | Status of the banner. |
| StatusInfo | string | Additional status data. |
| Progress | int | Progress value (0-100). |
| Creative | BannerCreativeDTO | Banner creative data. |
| CreatedBy | string | Username of the author. |
| DateCreated | DateTime | Banner created date. |
| UpdatedBy | string | Username of the user who edited banner last time. |
| DateUpdated | DateTime | Date of the last update. |
Update
To edit some of the banner properties please make a call to the update banner endpoint with the following request body:
UpdateBannerRequest
| Field | Type | Description |
|---|---|---|
| Name | string | Name of the banner. |
| Description | string | Description of the banner. |
| Labels | string[] | Custom labels. |
| Status | BannerStatus | Status |
Delete
To delete banner please make a call to the delete banner endpoint.
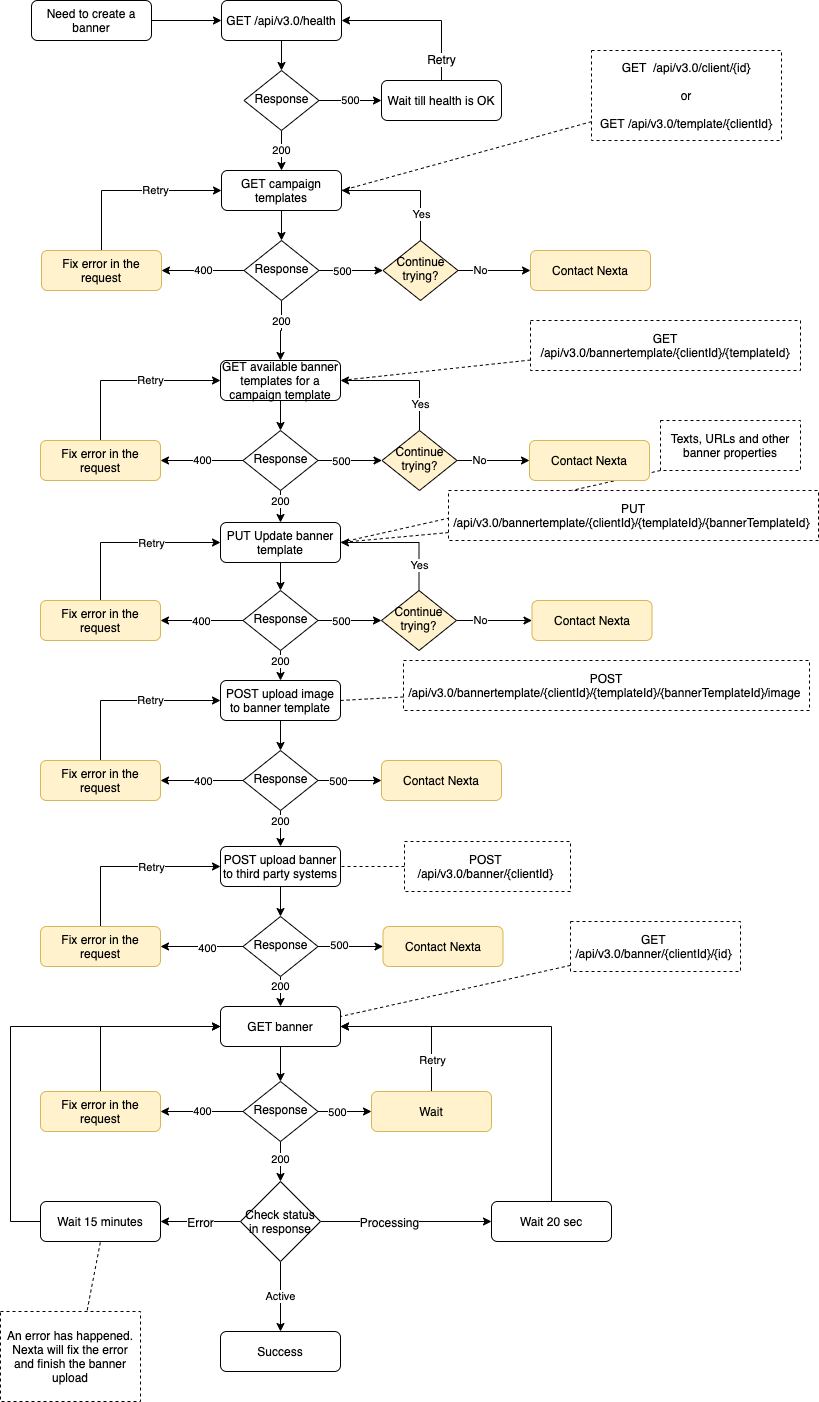
Example banner upload process
Below you can see an example of how banner upload using Nexta banner builder looks without parallelization.